Cara menghapus dan menghilangkan navbar di atas halaman blogger bisa
dilakukan dengan dua cara, yaitu dengan menyembunyikannya dari halaman
atau dengan cara menghilangkan elemen navbarnya dari navbar.
Apabila hanya untuk menyembunyikan navbar dari halaman blogger
kita hanya perlu me-non aktifkan navbarnya dari widget settingnya.
Namun hal ini hanya menghilangkan tampilannya saja dan tidak
menghilangkan elemennya pada halaman, dengan kata lain ukuran dari
elemen navbarnya masih bersentuhan dengan elemen lain.
Hal yang harus dilakukan adalah masuk ke dalam dashboard blogger
kemudian pilih "Tata Letak". Muncul halaman pengaturan widget lalu pilih
Navbar yang berada di paling atas lalu klik "Edit".
Pada jendela Konfigurasi Navbar, kemudian klik "Off" dan "Simpan". Maka sesudah itu tampilan dari Navbarnya sudah hilang.
Cara di atas hanya untuk menghilangkan tampilan dari navbarnya saja,
namun tidak merubah dari ukuran dan susunan elemen pada halaman blogger,
sehingga terlihat di halaman atas blog terdapat ruang kosong yang
tadinya berisi tampilan navbar.
Untuk membuat ruang kosong tersebut hilang, kita hanya perlu menambahkan
sedikit kode CSS. Kita bisa menambahkan kode CSS pada "Setting
Template". Namun biar lebih mudah yaitu dengan menggunakan "Sesuaikan"
saja.
Hal yang harus dilakukan adalah dengan masuk pada dashboard Blogger,
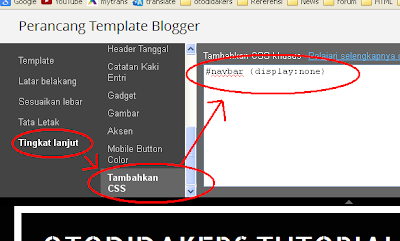
kemudian klik "Sesuaikan", pilih "Tingkat Lanjut" kemudian pilih
"Tambahkan CSS".
Pada area teks tambahkan kode CSS berikut ini: #navbar {display:none}
Klik simpan lalu lihat hasilnya. Maka ruang kosong tadi tidak lagi terlihat.
Mungkin hanya itu saja cara menghilangkan dan menghapus navbar di blogger. Semoga dapat mudah dimengerti dan membantu anda. Thanks....
sumber : http://otodidakers-tutor.blogspot.com